Categories
Posted on 18 Mar, 2021 16:29 pm, category: Web Apps Development |

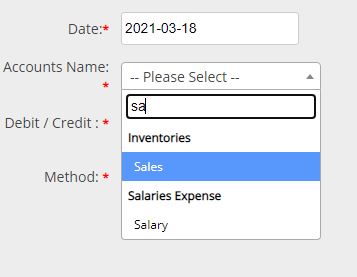
Searchable Select Option with Bootstrap and raw css
For Raw html & Css
Step-1:
Add Script:
<!-- For Searchable select2 -->
<script src="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/js/select2.min.js"></script>
<link href="https://cdn.jsdelivr.net/npm/select2@4.1.0-rc.0/dist/css/select2.min.css" rel="stylesheet" />
<!-- end select2 -->
Step-2 (Last Step):
<select name="txtvouchertype" id="txtvouchertype" required="required" title="Select Accounts Title" style="width:200px;">
<option value=" ">-- Please Select --</option>
<option>Option1</option>
<option>Option1</option>
<option>Option1</option>
</select>
For Bootstrap:
First Step:
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.6.3/css/bootstrap-select.min.css" />
<script src="//cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.6.3/js/bootstrap-select.min.js"></script>
Last Step:
<select name="professional_specification" class="form-control selectpicker" data-show-subtext="true" data-live-search="true">
<option data-tokens="option1" value="1">Option1</option>
<option data-tokens="option2" value="2">option2</option>
</select>
-------------------- End ----------------
Copy Link to Share:
https://www.mcqpractice.com/auth/index.php?page=../proverbs/article-details.php&id=73&t=Searchable-Select-Option-with-Bootstrap-and-raw-css
More articles you may like